Übersicht
- Das $(document).ready() Event
- Ereignisbehandlung
- Event Namespacing
- Event Bubbling
- Event Delegation
- Default Actions
Das $(document).ready() Event
Das $(document).ready() Event ist eine weitere Grundlage bei der Verwendung von jQuery,
denn es ermöglicht die initiale Codeausführung nach dem Laden einer Webseite. Im Vergleich zu reinem JavaScript mag dieser Ablauf vertraut
erscheinen, jedoch gibt es einen signifikanten Unterschied.
Bei der Verwendung von reinem JavaScript würde man beispielsweise wie folgt vorgehen um nach dem Laden der Webseite eine
Codeausführung auszulösen:
window.onload = myFunction;
function myFunction() {
//Code hier
}
</script>
Das window.onload Event wird ausgelöst, sobald die Webseite komplett geladen wurde. Komplett bedeutet in diesem Fall allerdings, dass sämtliche Inhalte bereits übertragen wurden, d.h. auch z.B. Bilder und Grafiken. Je nach Größe der zu übertragenden Daten kann dies eine deutliche Verzögerung zwischen dem Aufrufen der Seite und der Codeausführung zur Folge haben. Für den Anwender bedeutet das, dass die Funktionalität der Seite nicht garantiert ist. Sollen beispielsweise per JavaScript gewisse Standardfunktionalitäten überschrieben bzw. verändert werden (z.B. beim Klick auf einen Link), kann dies zu unerwünschten Effekten kommen.
Mit der Verwendung von jQuery's $(document).ready() Event wird dieses Problem umgangen.
$(document).ready(function() {
//Code hier
}
</script>
In diesem Fall wird der Code ausgeführt, sobald der DOM Baum vollständig geladen ist und damit Zugriff auf die Elemente besteht.
Die zugehörigen Dateien hingegen müssen zu diesem Zeitpunkt noch nicht vollständig heruntergeladen sein. Dies kann weiterhin
im Hintergrund ablaufen.
Somit wird sichergestellt, dass unmittelbar nach dem Laden der Seite, der entsprechende Code ausgeführt und damit auch
die gewünschte Darstellung und Funktionalität der Webseite garantiert wird.
Ein weiterer Vorteil von jQuery in diesem Zusammenhang ist die Möglichkeit einem Event mehrere Funktionen zuzuweisen. Würde man dem window.onload Event im ersten Beispiel eine weitere Funktion zuweisen, so würde die Funktionalität der erste Zuweisung überschrieben werden. Mit jQuery hingegen ist es möglich mehrere $(document).ready() Events zu formulieren. Intern werden die entsprechenden Funktionen aufgereiht und in der Reihenfolge ausgeführt, in der sie registriert wurden. Diese Funktionsweise ist nicht auf das $(document).ready() Event beschränkt.
Ereignisbehandlung
Desweiteren bietet auch jQuery im Bereich der Ereignisbehandlung eine Vielzahl an Event Handlern um auf bestimmte Ereignisse reagieren zu können. Eine Basismethode um einen Handler an ein Event zu binden ist die bind() Methode. Als Aufrufargumente werden das Ereignis (z.B. click, dblclick, mouseover usw.), sowie die auszuführende Funktion erwartet. Die Funktion kann als anonyme Funktion formuliert werden.
alert("Der Handler ist an folgendes Element gebunden: " + this.tagName);
}
In diesem Fall wird allen <p> Elementen ein Click Handler zugewiesen. Im Kontext eines Event Handlers
referenziert das this das jeweilige Element, an das der Event Handler gebunden ist.
Neben der bind() Methode hält jQuery diverse Event Helper bereit um die Ereignisbehandlung zu vereinfachen.
So gibt es für nahezu jedes Event eine eigene Methode wie z.B. click(), dblclick(),
mouseover() usw. Diese Methoden nehmen als Aufrufargument entsprechend eine Funktion entgegen.
Für eine vollständige Übersicht aller Event Handler und Methoden wird wiederum auf die
jQuery Dokumentation verwiesen.
Event Namespacing
Unter dem Stichwort "Event Namespacing" bietet jQuery die Möglichkeit, mehrere Event Handler zu Gruppen zusammenzufassen, indem man sie einem Namensraum zuordnet. Die Zuordnung zu einem Namensraum erfolgt mittels eines Suffix, das an den Event Namen gehängt wird. Separiert wird der Event Name und das Suffix mit einem Punkt (".").
$("#id2").bind("click.myGroup", myListener2);
$("#id3").bind("click.myGroup", myListener3);
In diesem Beispiel wird an drei Elemente mit verschiedenen IDs jeweils ein Click Event mit einer eigenen Listener Funktion gebunden. (Beachte: Werden keinen anonymen, sondern benannte Funktionen genutzt, so müssen diese als Referenz! übergeben werden.) Durch das Suffix myGroup gehören diese drei Handler der selben Gruppe an. Diese Gruppierung ermöglicht es nun, mit den verschiedenen Handlern als ein Ganzes zu arbeiten.
In diesem Fall werden mit einem einzelnen Aufruf von unbind() alle Click Events, die dem Namensraum myGroup angehören, auf einmal entfernt.
Event Bubbling
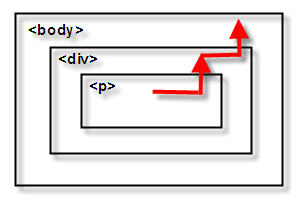
Unter Event Bubbling versteht man das Weiterreichen eines ausgelösten Events in der DOM-Struktur nach oben.
Hätte man beispielsweise einen Click Handler auf ein <p> Element gelegt, welches sich wiederum in einem
<div> Element befindet, so würde ein Klick auf das <p> Element das Event
auslösen und durch den Event Handler auch entsprechend behandelt werden. Zusätzlich wird dieses Event jedoch an das darüber liegende
Element weiter gereicht.

Angenommen dieses darüber liegende <div> Element hätte auch einen Click Handler
zugewiesen bekommen, so würde nochmals auf das Event reagiert werden. Diese Verhaltensweise ist nicht immer erwünscht und kann durch den Aufruf
der Funktion stopPropagation(), welche auf dem event Objekt definiert ist, unterbunden
werden.
alert("Der Handler ist an folgendes Element gebunden: " + this.tagName);
event.stopPropagation();
}
Wird das event Objekt als Parameter in die Funktion gegeben, kann entsprechend darauf zugegriffen werden. Durch den Aufruf von event.stopPropagation() wird das Event nicht weiter gereicht und somit reagiert ein evtl. vorhandener Click Handler auf dem <div> Element nicht mehr darauf.
Event Delegation
Es gibt Situationen, in denen das Event Bubbling durchaus nützlich ist. Eine Vorgehensweise, die das Event Bubbling
bewusst zum eigenen Vorteil ausnutzt, ist die Event Delegation.
Event Delegation sollte immer dann genutzt werden, wenn auf eine höhere Anzahl von Ereignissen reagiert werden muss. Nehmen wir als Beispiel
eine Tabelle an, in der jede Zeile auf einen Klick in irgendeiner Form reagieren soll. Natürlich könnte man mit Hilfe der jQuery Selektoren
mittels eines kurzen Ausdrucks sämtliche Zeilen dieser Tabelle selektieren und entsprechend Event Handler daran binden. Der Nachteil dieser
Vorgehensweise liegt allerdings darin, dass implizit natürlich über alle Zeilen iteriert wird und damit entsprechend viele Event Handler
gebunden werden. Dieses Vorgehen kann bei tausenden von Zeilen nicht nur einige Zeit dauern, sondern wirkt sich auch negativ auf die Performance
und den Speicherverbrauch aus. Ein weiterer Nachteil besteht darin, dass dynamisch hinzugefügte Zeilen in der Tabelle nicht auch automatisch auf ein
Event reagieren. Es muss also ebenfalls dynamisch der entsprechende Event Handler an die neue Zeile gebunden werden.
Bedient man sich jedoch der Event Delegation, so reicht es einem übergeordneten Element (im Beispiel der Tabelle z.B. das <table>
oder auch <tbody> Element) einen Event Handler zuzuweisen. Alle Ereignisse, die innerhalb dieses Elementes ausgelöst werden,
werden durch das Event Bubbling bis zu diesem Element weiter gereicht. Anhand der target Eigenschaft des event Objektes
kann das Element, auf dem das Ereignis ausgelöst wurde, ermittelt werden. Somit lässt sich auch mit nur einem Event Handler differenziert auf verschiedene Ereignisse reagieren.
Desweiteren entfällt das Binden von Event Handlern an neu eingefügte Zeilen, da diese schon über den Event Handler des übergeordneten Elementes abgedeckt sind.
alert("Es wurde auf folgendes Element geklickt: " + event.target);
event.stopPropagation();
}
Der Aufruf von event.stopPropagation() erfolgt in diesem Fall nur, damit das Click Event nicht über die Tabelle hinaus weiter gereicht wird.
Seit der jQuery Version 1.3 (Anfang 2009 released) stehen für die Nutzung dieser Vorteile eigene Methoden zur Verfügung. Mit live() und die() können unter der Nutzung von Event Delegation Event Handler gebunden bzw. wieder gelöscht werden.
Default Actions
Es gibt gewisse Ereignisse, welche eine Standardfunktionalität besitzen. Als Beispiel sei hier der Klick auf einen Link genannt, der den Benutzer auf eine andere Webseite leitet. In einigen Situationen ist es unter Umständen erwünscht diese Standardfunktionalität zu unterdrücken. Erreicht werden kann dies durch die preventDefault() Methode, welche ebenfalls auf dem event Objekt definiert ist.
alert("Dieser Link führt nirgendwo mehr hin");
event.preventDefault();
}
Sollen sowohl die Standardfunktionalität, als auch das Event Bubbling unterbunden werden, so hat ein return false denselben Effekt wie der Aufruf von event.stopPropagation() und event.preventDefault().