Übersicht: Manipulation von DOM-Elementen
- Manipulieren von Eigenschaften
- Explizite Iteration mit der each()-Methode
- Manipulieren von Inhalten
- Manipulieren der DOM-Struktur
Manipulieren von Eigenschaften
Nachdem nun durch Verwendung von Selektoren und Filtern, bzw. durch Generierung neuen HTML Codes, ein jQuery-Objekt zur Verfügung steht, können entsprechend Operationen darauf ausgeführt werden. Die attr()-Methode ist die vielfältigste Methode um Eigenschaften von Elementen zu beeinflussen. Mit ihr ist es möglich, sowohl Attributwerte auszulesen, zu verändern und auch zu löschen. Die Möglichkeiten des Veränderns von Attributwerten sollen hier anhand von Beispielen näher betrachtet werden.
Sollen in einem Formelement z.B. ein oder mehrere Texteingabefelder ausgegraut werden (read-only), so kann dies mit folgendem Aufruf erreicht werden:
Zuerst werden alle Inputelemente vom Typ "text" selektiert und dann mittels der attr(key, value)-Methode das "disabled"-Attribut, sowie der Wert "disabled" zugewiesen. Durch eine implizite Iteration wird die Methode auf jedes der ausgewählten Elemente angewandt.
Mit Hilfe der removeAttr(name)-Methode können Attribute entsprechend entfernt werden.
Neben dem Zuweisen eines statischen Wertes gibt es allerdings auch die Möglichkeit, die Attributwerte die zugewiesen werden sollen, berechnen zu lassen. Der attr(key, function)-Methode kann als zweiter Eingabeparamter eine Funktion übergeben werden, die die entsprechenden Attributwerte berechnet. Das Prinzip der impliziten Iteration hilft, jedem einzelnen selektierten Element einen anderen Wert zuzuweisen. Der Eingabeparameter (hier: "index") beschreibt die aktuelle Position innerhalb des jQuery Objektes.
return 'div-id' + index;
});
Es werden somit alle <div>-Elemente selektiert und ihnen jeweils eine fortlaufende ID ("div-id0", "div-id1", "div-id2" usw.) zugewiesen.
Auch das Aussehen der Webseite wird durch die Attribute der Elemente bestimmt, sei es durch das Hinzufügen von Klassen und
damit verbundenen Styledefinitionen, oder durch das direkte Anwenden von Styles auf ein Element mittels des "style" Attributes.
Obwohl das "style"- sowie das "class"-Attribut natürlich auch durch die attr()-Methode bearbeitet
werden können, gibt es für diese Fälle einfachere und direktere Möglichkeiten.
Zum einen können Styles per css(name, value)-Methode direkt auf die ausgewählten Elemente angewendet werden
(natürlich ist auch das Anwenden mehrerer Styles auf einmal möglich), wobei auch hier alternativ wieder eine Funktion übergeben werden
kann, um den Wert des Attributes berechnen zu lassen. Zwei Beispiele dazu:
-
$("h1","h2").css("text-decoration", "underline")Alle <h1> und <h2> Elemente werden unterstrichen.
-
$("div.erweiterbar").css("width", function() {Alle <div> Elemente mit der Klasse "erweiterbar", werden um 20 Pixel verbreitert. Die this Referenz zeigt dabei auf das jeweils aktuelle Element des jQuery Objektes, so dass die 20 Pixel auf die jeweils aktuelle Breite addiert werden können.
return $(this).width() + 20 + "px");
});
Zum anderen kann mittels der Methoden addClass(class), removeClass(class) und toggleClass(class) wie der Name vermuten lässt, eine Klasse zu einem Element hinzugefügt bzw. entfernt werden. Durch das "Togglen" wird entsprechend ob ein Element bereits diese Klasse besitzt oder nicht, die Klasse hinzugefügt oder entfernt. Somit kann z.B. leicht zwischen zwei verschiedenen Styles hin und her geschaltet werden. Die "toggle" Methoden sind auch in anderen Bereichen anzutreffen und ersparen die Formulierung von bedingten Anweisungen (if-then-else) in denen der aktuelle Zustand abgefragt und entsprechend darauf reagiert wird.
Explizite Iteration mit der each()-Methode
Auch wenn die each() Methode selbst keinen verändernden Charakter besitzt, so ist sie doch ein wichtiges
Instrument und soll hier aufgrund der bereits erwähnten impliziten Iteration vorgestellt werden. Wie in den vorhergehenden Beispielen
aufgezeigt wurde, lässt die Verwendung der impliziten Iteration nur einfache Konstrukte zu, bei denen der Rückgabewert der Funktion genau
einen Attributwert zuweist. Soll nun beispielsweise mehreren Attributen eine Menge von Elementen zugewiesen werden, wobei mindestens ein
Attributwert berechnet werden soll, so kann auf die each() Methode zurückgegriffen werden.
Folgendes Beispiel soll die Funktionsweise verdeutlichen:
$(this).attr({
'target' : '_blank',
'id' : 'myLink-' + index
});
});
Allen Links wird hier das "target" Attribut mit dem Wert "_blank" zugewiesen, was das Öffnen des Links in einem neuen Fenster zur Folge hat. Desweiteren bekommt jeder Link eine ID zugewiesen, die anhand des Index durchnummeriert ist. Auch hier wird durch das this das jeweils aktuelle Element referenziert. Somit kann die attr()-Methode für jedes Element aufgerufen werden.
Manipulieren von Inhalten
Um HTML Elemente mit Inhalt zu füllen, werden verschiedene Methoden angeboten. Eine Gemeinsamkeit jedoch ist die, dass der vorherige
Inhalt des jeweiligen Elementes überschrieben wird.
Die html(text)-Methode nimmt als Eingabeparameter einen beliebigen HTML String entgegen und fügt diesen
Inhalt in die ausgewählten Elemente ein. Der eingegebene HTML Code wird dabei interpretiert und entsprechend angezeigt.
Die Methode text(content) hingegen nimmt auch einen beliebigen String als Eingabeparameter an, jedoch
werden eventuelle HTML Sequenzen darin maskiert, so dass eingegebener HTML Code nicht interpretiert wird.
Inhalte von Formelementen, d.h. die Auswahl von Radio Buttons, Checkboxes etc. können mit der Methode val(values)
verändert werden. Als Eingabeparameter wird in diesem Fall ein Array von Strings (Array<String>) erwartet.
Alle drei Funktionen können ebenfalls ohne Eingabeparameter aufgerufen und somit zum Auslesen der aktuellen Inhalte verwendet werden.
Die ersten beiden Funktionen html() und text() geben den Inhalt als String zurück, die
val() Funktion einen Wert als String oder falls mehrere Werte existieren (z.B. SelectBox), ein Array
von Strings. Dieses sind einige der wenigen Beispiele in denen von einer Methode kein jQuery Objekt zurück geliefert wird.
Manipulieren der DOM-Struktur
Anders als beim Verändern von Elementinhalten, werden beim Einfügen neuer Elemente in die DOM-Struktur nicht zwingend andere Elemente überschrieben.
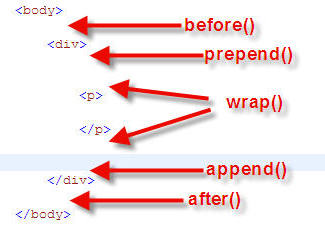
Im Folgenden soll die Funktionsweise der Methoden append(), prepend(), before(),
after() und wrap() vorgestellt werden.
Als Ausgangspunkt dient der folgende HTML Auszug:

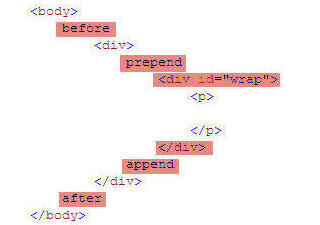
Mittels der folgenden Funktionsaufrufe werden die neuen Inhalte bzw. Elemente eingefügt:
$("div").prepend("prepend")
$("div").before("before")
$("div").after("after")
$("p").wrap("<div id=wrap>")
Der Übersichtlichkeit halber wird das Einfügen hier hauptsächlich auf einzelne Wörter beschränkt. Selbstverständlich
können an dieser Stelle auch neue Elemente eingefügt werden. Im Falle der wrap() Methode
reicht die Angabe des öffnenden Tags. Das schliessende Tag wird automatisch ergänzt.


Ergänzend zu den bereits vorgestellten Methoden, sind weitere Methoden zum Kopieren, Löschen und Ersetzen von Elementen verfügbar.
Auch hier soll für eine vollständige Übersicht der verfügbaren Methoden zum Manipulieren der DOM-Struktur auf die jQuery Dokumentation verwiesen werden. Insbesondere bietet die Vielfalt der Methodenaufrufe abhängig von verschiedenen möglichen Eingabeparametern eine enorme Flexibilität mit dem Umgang dieser Methoden.