Grundlagen von XUL
Was ist XUL?
Die Abkürzung XUL steht für XML User Interface Language. Wie der Name bereits sagt, handet es sich um eine auf XML basierende Beschreibungssprache für grafische Benutzeroberflächen. Mit Hilfe von XUL können Betriebssystem unabhängige grafische Benutzeroberflächen beschrieben werden. Zum Rendern der Benutzeroberäche wird die „Gecko Rendering Engine“ verwendet, die auch vom Firefox Browser zum Rendern von Webseiten genutzt wird.
Was ist der XULRunner?
Der XULRunner ist eine Laufzeitumgebung für Anwendungen, die auf Basis von XUL entwickelt worden sind. Unter Anderem wird auch eine Umgebung für das Installieren, das Deployment, die Aktualisierung und zur Deinstallation von Anwendungen durch den XUL-Runner zur Verfügung gestellt. Seit Firefox 3 kann auch der Firefox als Laufzeitumgebung für XUL-Programme verwendet werden.
Merkmale von XUL
XUL wurde im Rahmen des Mozilla Projektes erfunden um eine Trennung von Layout und Design vornehmen zu können. XUL ist sehr stark an HTML angelehnt, wodurch XUL mit der selben Rendering Engine (Gecko) wie HTML gerendert werden kann.
Was für GUI's können mit XUL entworfen werden?
Es können jegliche GUI's entworfen werden, jedoch sollte eine Bridge zu XPCom vorhanden sein. XPCom stellt die Kommunikation zwischen XUL und einer Applikation her. XPCom ist ähnlich der Windows Com Spezifikation. Zur Kommunikation mit XPCom wird außer bei C und C++ ein Bridge benötigt. Im weiteren wird lediglich auf die Javascript Bridge XPConnect eingegangen.
XUL kann u. A. in Java als Swing- oder AWT-Ersatz benutzt werden, wozu eine Package names "Luxor" eingebunden werden muss, das als Bridge fungiert.
Einführung in XUL
Wie sieht XUL aus?
XUL sieht HTML ziemlich ähnlich, wie das folgende Bespiel verdeutlicht:
XUL-Code
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<label control="myInput" value="Html-Quelltext:"/>
<textbox id="myInput" multiline="true" cols="40" rows="2" value=""/>
<button id="submitButton" label="Speichern"/>
</window>HTML-Code
<html>
<head></head>
<body>
<label for="myInput">Html-Quelltext:</label><br />
<textarea id="myInput" cols="40" rows="2"></textarea><br />
<input type="submit" id="submitButton" value="speichern" />
</body>
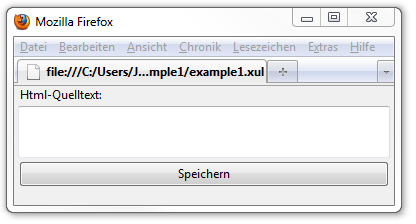
</html>XUL-Ausgabe

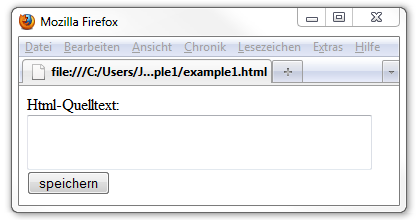
HTML-Ausgabe

Verfügbare Elemente in XUL
- Alle HTML-Elemente
- Zusätzlich typische GUI Elemente
- Spinner
- Scale
- Progressbar
- Tree
- ...
Es steht eine Referenzliste mit allen verfügbaren XUL-Elementen unter https://developer.mozilla.org/en/XUL_controls zur Verfügung.
Strukturen von XUL
Die unterschiedlichen Dateien und ihre Aufgaben
Jedes XUL Programm benötigt mindestens vier Dateien: application.ini, chrome.manifest, prefs.js und eine XUL-Datei.
- application.ini
- Allgemeine Beschreibung der Anwendung
- chrome.manifest
- Chrome-Registry Einträge der Anwendung
- pref.js
- Programmeinstellungen festlegen (u.A. Hauptdatei)
- *.xul
- Beschreibung der Komponenten
- *.dtd
- Lokalisierungs-Strings
- *.js
- Javascript-Dateien
- *.css
- Style Sheets
Ordnerstrukturen
Die oben genannten Dateitypen werden in folgender Datenstruktur abgelegt:
chrome/
| chrome.manifest
| content/
| | *.js
| | *.xul
| locale/en-US/
| | *.dtd
| skin/
| | *.css
| defaults/preferences/
| pref.js
application.ini
application.ini
Die Application.ini enthält beispielsweise folgende Einträge: (BuildID und Name sind Pflichtfelder, alle anderen Felder sind optional)
[App]
Version=1.0
Vendor=FH-Wedel
Name=BeispielApp
BuildID=your@email.de
ID={durch Mozilla generierte ID}
[Gecko]
MinVersion=1.8
chrome.manifest
Die chrome.manifest stellt eine Art Registry dar. Sie enthält Pfade und andere Ressourcen, die für den Programmablauf erforderlich sind. Verfügbare Prefixe sind file: (für Dateien) und jar: (für jar-Archive). Falls bei dieser chrome.manifest eine Datei main.xul gesucht wird, wird diese in der Datenstruktur unter chrome/content/main.xul gesucht.
content BeispielApp file:content/
pref.js
In dieser Datei wird festgelegt, dass das Standardfenster die Datei main.xul aus dem Content-Ordner ist. Diese Datei wird beim Starten des XULRunners geladen und ausgewertet um das Programm zu initialisieren.
pref("toolkit.defaultChromeURI", "chrome://BeispielApp/content/main.xul");