Objektorientierung in JavaScript
Einleitung
Was ist JavaScript?
JavaScript ist eine Skriptsprache, die vorwiegend in der Realisierung clientseitiger Dynamik von Webseiten Anwendung findet. Als Interpretersprache wurde und wird JavaScript in HTML-Code eingebunden, der von grafischen Webbrowsern zur Laufzeit interpretiert (analog zu HTML) werden muss. Daraus ergibt sich, dass JavaScript plattformunabhängig, aber teilweise Browser-abhängig ist, da diese über verschiedene JavaScript-Interpreter verfügen.
Heutzutage ist die Verwendung von JavaScript allerdings nicht mehr auf Webbrowser und damit auf die Einbettung in HTML-Code beschränkt. Zunehmend entstehen Anwendungen, die JavaScript als eigene Skriptsprache verwenden. So nutzt Adobe beispielsweise die von JavaScript abgeleitete Sprache ActionScript für das Scripting des Flash-Players.
Die Basisspezifikation von JavaScript bildet ECMAScript, die von der Normungsorganisation Ecma International definiert wird. Die neuste Version, JavaScript 2.0, spezifiziert durch ECMAScript 4.0, findet in aktueller Browser-Software nur unzureichend Unterstützung, sodass derzeitig noch die Version 1.7 basierend auf ECMAScript 3.0 als Web-Standrad angesehen werden kann.
Worum es geht
Diese Ausarbeitung im Rahmen des Informatik-Seminars im Wintersemester 2007/2008 an der Fachhochschule Wedel beschäftigt sich mit den Aspekten und Möglichkeiten der objektorientierten Programmierung in JavaScript.
In den nachfolgenden Ausführungen werden Kenntnisse der Programmiersprache Java und insbesondere der klassenbasierten, objektorientierten Programmierung vorausgesetzt, da in dieser Ausarbeitung an diversen Stellen Bezug auf dieses Sprachkonzept genommen wird. Sind Kenntnisse in Java, C oder C++ vorhanden, sollten keine Schwierigkeiten auftreten, den aufgeführten Quelltext zu lesen und zu verstehen, da JavaScript syntaktisch den oben genannten Sprachen ähnelt.
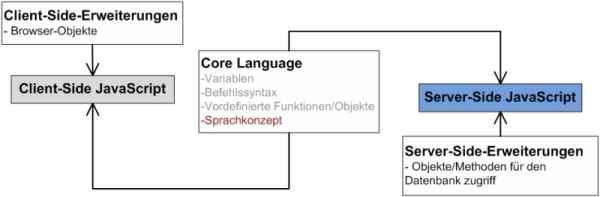
Thematisch beschränkt sich diese Ausarbeitung auf die Sprachkonzeption der so genannten Core-Language von JavaScript in der Version 1.7, insofern nicht explizit eine andere genannt wird. Es wird daher nicht näher auf clientseitige oder serverseitige Erweiterungen eingegangen. Die grundlegende Befehlssyntax, sowie die Funktions- und Objektnotation werden anhand von Beispielen gezeigt.

Grafik 01: Thematische Beschränkung auf das Sprachkonzept der Core-Language von JavaScript
Kurzcharakteristik
Im Nachfolgenden werden die wichtigsten Charakteristika von JavaScript aufgezeigt, dies soll einen kurzen Überblick über die Sprache darstellen.
Interpretation: JavaScript-Progamme werden von einem JavaScript-fähigen Browser clientseitig interpretiert.
Skriptsprache: JavaScript ist keine standalone-Sprache sondern wird (meistens) in HTML eingebettet. Generell dienen Skriptsprachen der Erweiterung bestehender Systeme.
Sprachstandard: Der Sprachstandard von JavaScript in der aktuell unterstützten Version ist ECMAScript 3.0. Diese Spezifikation beinhaltet lediglich die Core-Language und keine clientseitigen oder serverseitigen Erweiterungen und lässt gewissen Implementierungsfreiraum.
Typisierung: JavaScript ist dynamisch typisiert. Das bedeutet, dass bei der Variablendeklaration keine Typen angegeben werden. JavaScript entscheidet aus dem Kontext heraus, welcher Typ benötigt wird.
Syntax: Die Syntax von JavaScript orientiert sich weitesgehend am Namenvetter Java.
Interaktion und Sicherheit: Einem JavaScript-Programm ist der Zugriff auf die Webseite und auch die Manipulation anderer Seiten und des Browsers möglich. Hierdurch wird ein wesentlich höherer Grad der Interaktion mit dem Benutzer und dem Browser erreicht. Der Sicherheitsmechanismus der Sandbox schirmt JavaScript vom Rest des Systems ab und bewirkt, dass nur der Zugriff auf Objekte des Browsers und nicht etwa der Zugriff auf Systemressourcen erlaubt ist. Die Nutzung von ActiveX im Internet Explorer und entsprechende Sicherheitseinstellungen ermöglichen es, diese Beschränkung teilweise zu umgehen.
Sprachkonzept: JavaScript ist eine prototypbasierte Sprache. Die folgenden Ausführungen erläutern das Prototypen-Konzept und gehen dabei insbesondere auf die Paradigmen der Objektorientierung ein.
Die Entstehung von JavaScript
JavaScript stammt von Netscape und wurde 1995 in Abstimmung mit der Firma Sun Microsystem entwickelt, die zum gleichen Zeitpunkt eine bereits vorhandene Technologie für das WWW mit dem Namen Java(-Applets) etablieren wollte. Aus Marketinggründen wurde sowohl der damalige Name LiveScript als auch die Syntax an den C-Abkömmling Java angelehnt, darüber hinaus bestehen jedoch keine weiteren Gemeinsamkeiten zwischen diesen beiden Sprachen.
Ursprünglich war JavaScript als Erweiterung des Webbrowsers Netscape Navigator 2.0 entwickelt worden um Steuerungsmöglichkeiten aus Webseiten heraus und Interaktion mit dem Benutzer zu ermöglichen. Mittlerweile ist JavaScript, wenn auch nicht immer in aktuellster Version, in alle gängigen Web-Browser integriert.
JavaScript erlebt durch AJAX (Asynchronous JavaScript and XML) gewissermaßen eine Renaissance, da es das Fundament dieses Konzepts, welches als Schlüsseltechnik des Web 2.0 gilt, bildet.
Was kann JavaScript?
Nachfolgend sind die wichtigsten Anwendungsgebiete von JavaScript, beispielhaft als eine kleine Übersicht über die Möglichkeiten von JavaScript, aufgeführt.
Allgemeine Objektmanipulation: JavaScript erlaubt sowohl den Zugriff auf jedes HTML-Objekt, als auch auf Nicht-HTML-Objekte.
Browserspezifische Programmierung: Es besteht die Möglichkeit über ein bestimmtes JavaScript-Objekt auf Browsereigenschaften zuzugreifen, um beispielsweise Browsertyp und -version abzufragen.
Sessionmanagment: Durch die Speicherung von Sessioninformationen in Cookies und deren Abfrage lässt sich beispielsweise der Warenkorb eines Online-Shops realisieren.
Ereignisbehandlung: Die Interaktion mit dem Benutzer wird durch ein spezielles Eventhandling-Objekt erreicht, mit dem auf Benutzereingaben reagiert werden kann. MouseOver-Effekte können so realisiert werden.
Fenstermanagment: JavaScript kann das Öffnen, Schließen sowie die Position von Fenstern steuern. Ein bekanntes Beispiel, dass diese Eigenschaft von JavaScript missbraucht, sind Werbe-Popups.
Plausibilitätsprüfung: Ein Beispiel hierfür ist die clientseitige Validierung von Formulareingaben vor dem Absenden.