MVC im Allgemeinen
1970 entwickelte Trygve Reenskaug einen neuen Architekturansatz für Anwendungen mit Benutzerinteraktion über ein GUI (Grafic User Interface), hierzu gliederte er die Anwendung in drei Bereiche: Model, View, Controller. Die Funktionen der einzelnen Bereiche sind:Model
Die Aufgabe des Models ist die Bereitstellung der Programmdaten, bzw. des Programmstatus. Hierbei muss das Model nicht zwangsmäßig nur Daten vorhalten, sondern dient auch der Sicherstellung der Validität der Daten, z.B. das Model eines Bankkontos stellt so sicher, dass es durch zu hohe Abbuchung nicht in den negativen Bereich gelangen darf.View
Der View stellt die Schnittstelle zum Benutzer da. Seine Aufgabe besteht in der Formatierung der Daten des aktuellen Models zu einer irgendwie gearteten Darstellungsform. Der View enthält keine Funktionalität um das Model zu ändern.Controller
Der Controller dient als Bindeglied der Anwendung:Er erhält die Eingaben des Benutzers und modifiziert auf Basis dieser das Model. Ist die Verarbeitung beim Model abgeschlossen, inizialisiert der Controller ein neu rendern im aktuellem View, welcher so die Rückmeldung an den Benutzer erzeugt.
Vorteile
- Keine Vermengung von Programmlogik und Ausgabelogik- Austauschbare Präsentationsschicht
- Direkte Reaktion auf Benutzerinteraktionen
Nachteile
- Enge Bindung zwischen den Modulen- Nicht direkt auf Webanwendungen übertragbar, da hier nur indirekte Interaktion über URLs möglich ist
[top]
Beispiel: MVC
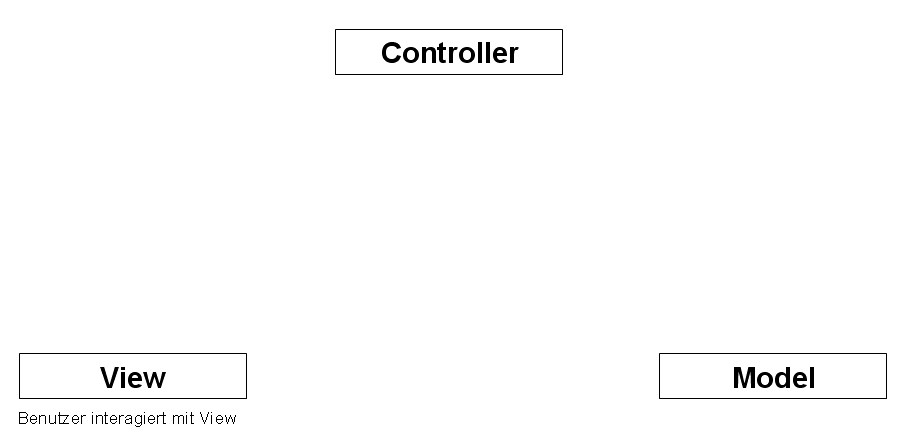
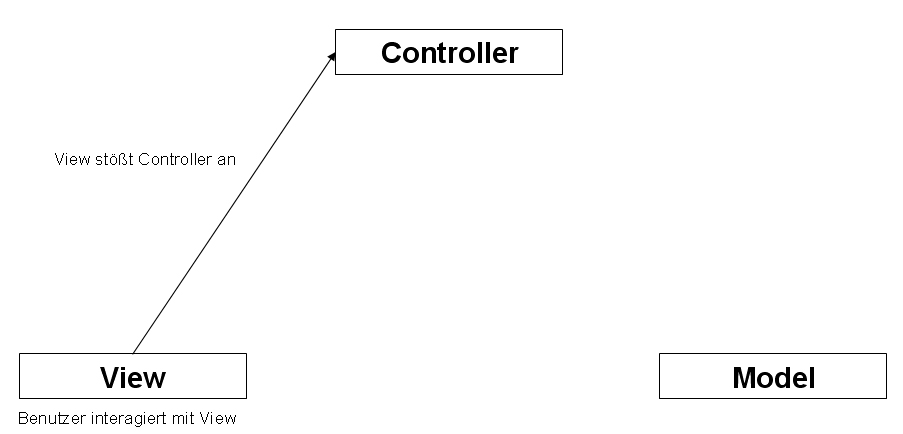
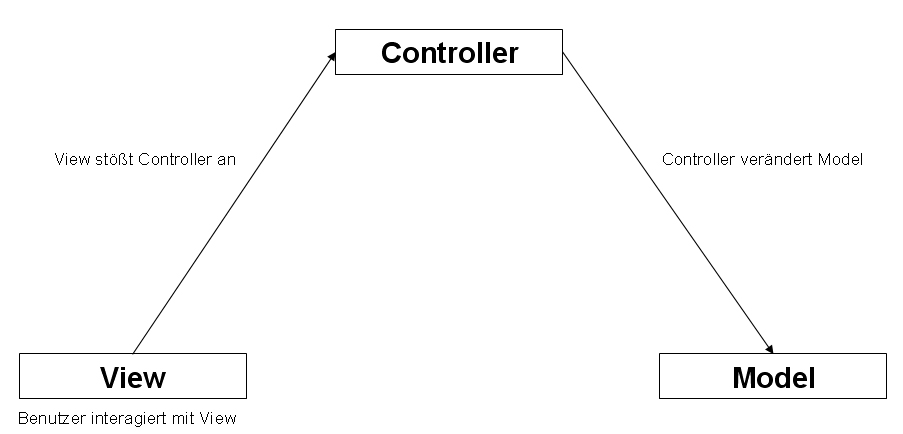
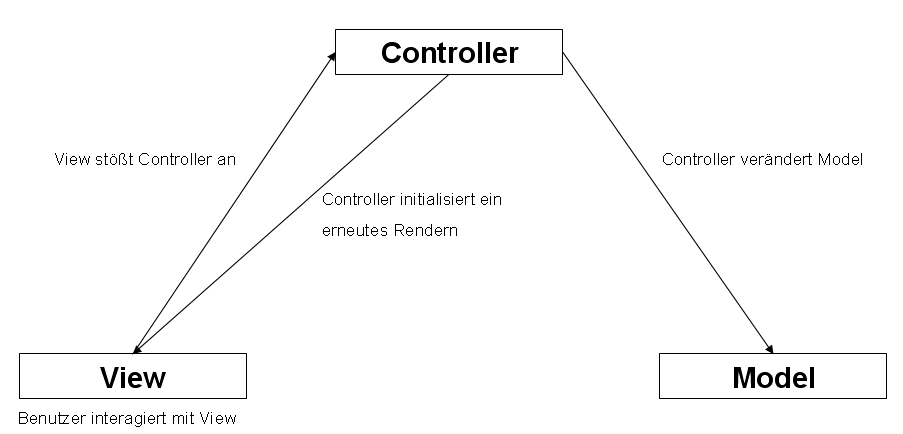
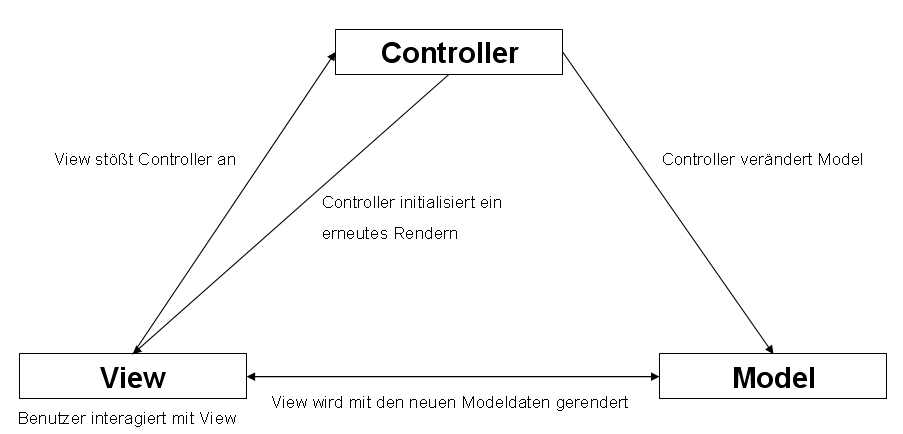
Im Folgenden wird der Ablauf einer Interaktion eines Benutzer exemplarisch durchgespielt:




[top]
MVC 2.0 in Rails
Rails verwendet die MVC 2.0 Architektur. Dabei handelt es sich um eine MVC-Architektur, welche um eine Instanz erweitert wird. Diese Insatz hat die Aufgabe die URL zu analysieren und die in ihr enthaltene Anfrage auf die richtige Methode des gewünschten Controllers zu mappen. Die Komponenten einer MVC2-Archtektur:Router
Mapping der URL auf die passende Methode eines ControllersModel
Ein Model steht typischerweise für eine Datenbanktabelle der Webanwendung und enthält die Methoden zur Manipulations dieser, sowie die Routinen zur Konsistenzerhaltung der Daten.View
Ein View steht für ein Template, welches eine bestimmte Funktionalität der Webanwendung repräsentiert.Controller
Ein Controller umfasst eine bestimmte Funktonsgruppe, z.B. das Backend einer Newsseite, wobei die einzelnen Funktionen jeweils in einer Methode gekapselt sind.[top]
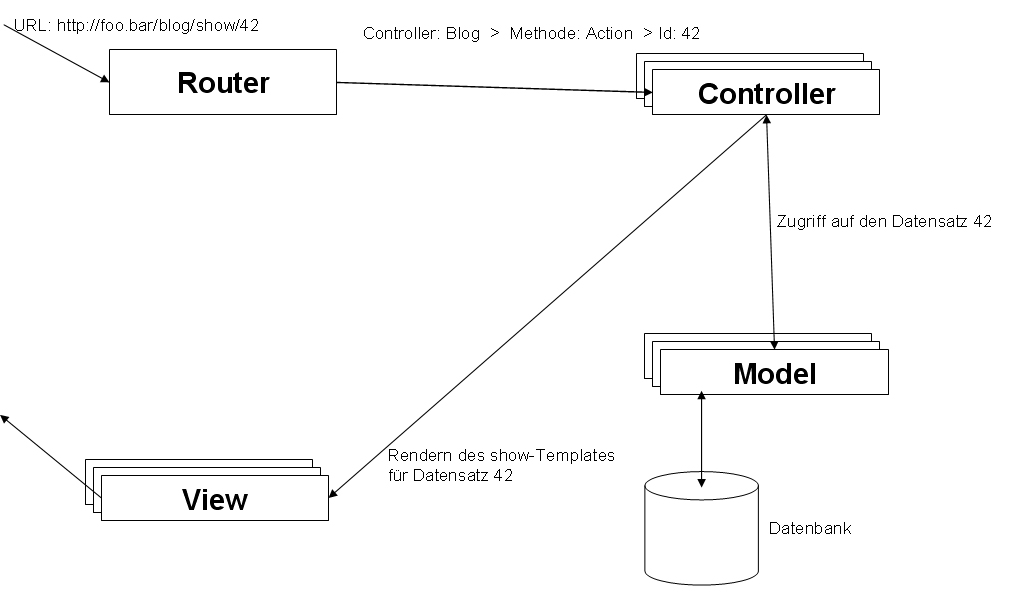
Beispiel: MVC 2.0 in Rails
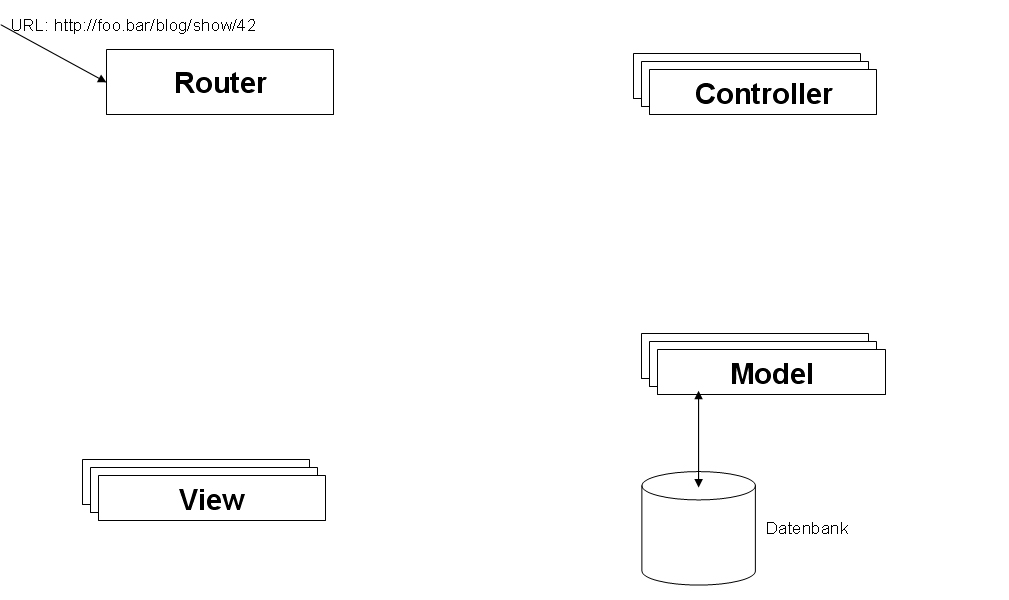
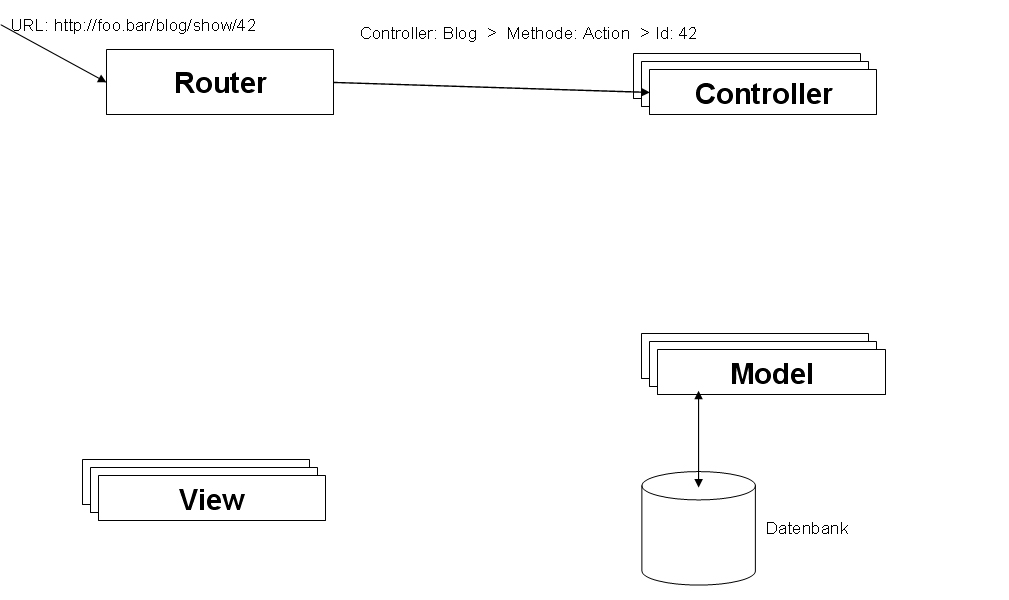
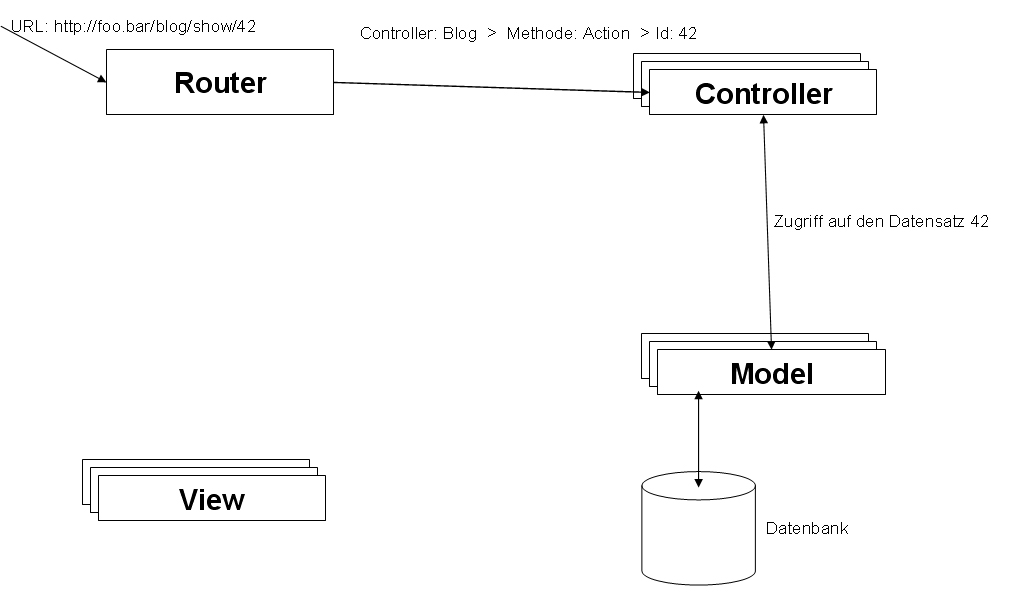
Im Folgenden wird der Ablauf eines Aufrufs einer Webseite exemplarisch durchgespielt:



[top]