
Java 2D-Grafikoperationen finden allesamt in einer Ebene statt, die durch ein kartesisches Koordinatensystem definiert wird. Man hat sich diese Ebene als Zeichenfläche vorzustellen, auf der die grafischen Objekte der Java 2D API plaziert werden können. Diese Ebene wird User Coordinate Space genannt. Sie besitzt die Dimensionen x und y. Wie man eine solche Zeichenfläche erhält, werde ich später vorstellen.
Neben dem User Space gibt es auch noch den Device Space. Der Unterschied liegt darin, daß die Koordinaten im User Space ihren Ursprung in der linken oberen Ecke der eigentlichen Zeichenfläche haben, während im Device Space der Koordinatenursprung in der linken oberen Ecke des jeweiligen Ausgabegerätes, z.B. einem Bildschirm, liegt.
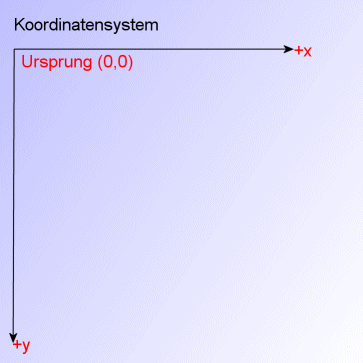
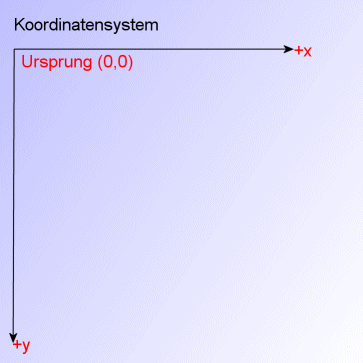
Der am Ausgabegerät sichtbare
Bereich der Zeichenfläche beginnt bei den Koordinaten (0;0) des Koordinatensystems
des User Space.
Bei Bewegung auf der Zeichenfläche "nach unten" erhöhen sich die y-Werte, bei Bewegung "nach
rechts" erhöhen sich die x-Werte:

Die schon beschriebene "Zeichenfläche" ist in der Java 2D API eine Instanz der Graphics2D-Klasse
(jawa.awt.Graphics2D). Viele Klassen, die grafische Komponenten repräsentieren, also z.B.
Frames (java.awt.Frame) oder Buttons (java.awt.Button) besitzen ein
solches Graphics2D-Objekt als Member-Variable.
Über die von java.awt.Component
geerbte Methode public Graphics getGraphics() erhält man das Graphics2D-Objekt
der jeweiligen Komponente.
Noch einfacher erhält man die Zeichenfläche einer Komponente, indem man die
Methode public void paint(Graphics g) der Komponente überschreibt. Wenn
die paint-Methode beim Zeichnen der Komponente aufgerufen wird, wird
an diese als aktueller Parameter ein Graphics-Objekt übergeben, welches
man per Upcast in ein Graphics2D-Objekt verwandeln kann bzw. sollte, denn
Graphics2D bietet gegenüber Graphics erweiterte Funktionalität.
Das Graphics2D-Objekt bildet die Grundlage für Zeichenoperationen in der Java 2D API.
Graphics2D kann drei verschiedene Arten graphischer Objekte
mit jeweils passenden Methoden darstellen:
| Objekt | Darstellung durch Graphics2D-Methode ... |
|---|---|
| Umrisse | Umrißlinie zeichnen: draw(Shape s),
Füllen mit Farbe: fill(Shape s) |
| formatierter Text | Ausgabe: drawString(...) (überladen)
|
| Bilder | drawImage(...) (überladen)
|
Graphics2D ist zum einen die "Rendering Engine" der Java 2D API, die die
Aufgabe hat, grafische Objekte nach vorgegebenen Regeln auf einem
Ausgabegerät darzustellen.
Des weiteren repräsentiert Graphics2D - wie schon erwähnt - eine Zeichenfläche,
die für jedes ihrer Pixel eine Farbe speichert.
Die Darstellung grafischer Objekte auf der Zeichenfläche geschieht unter Berücksichtigung
der Eigenschaften des jew. Graphics2D-Objektes, über welche untenstehende Tabelle eine Übersicht
gibt.
Die einzelnen Eigenschaften können durch zugehörige get()-/set()-Methoden
ermittelt bzw. modifziert werden.
Eigenschaft v. Graphics2D (Objekttyp) |
set-/get-Methoden | Aufgabe | |
|---|---|---|---|
Paint |
void setPaint(Paint p), |
Farbe, mit der Umrisse, Flächen und Text dargestellt wird. Bei Paint handelt es sich um ein Interface (s.u.), der Entwickler
kann sich anhand eines Rasters seine eigenen Farben definieren.Folgende Klassen des JDK implementieren das Paint-Interface:
Color, GradientPaint, TexturePaint
|
|
Stroke |
void setStroke(Stroke s),
|
Pinselstrich, mit dem der Umriß des zu zeichnenden Objektes
dargestellt wird. Bei Stroke handelt es sich um ein Interface, deshalb
kann sich der Entwickler auch eigene Pinselstriche definieren.Es gibt im JDK bereits eine Klasse, die Stroke implementiert:
BasicStroke.
|
|
Font font |
void getFont(),
|
Schriftart, in welcher die Textausgabe erfolgt | |
AffineTransform |
void setTransform(AffineTransform Tx),
|
Affine Transformation, die auf Grafikobjekte angewendet
wird, bevor diese in das Graphics2D-Objekt gezeichnet werden
(Skalieren, Rotieren usw.).
|
|
Composite |
void setComposite(Composite comp),
|
Compositing Rule, die angibt, wie die Farben von zu zeichnenden
Grafikobjekten mit den bereits auf der Zeichenfläche exisitierenden
Farben zu kombinieren sind. So werden z.B. Transparenzeffekte ermöglicht. |
|
Shape |
void setClip(Shape s),Shape getClip()
|
Umriß, der den Bereich begrenzt, in dem gezeichnet wird.
Es wird nur innherhalb der Fläche des aktuellen
Clipping Shape
gezeichnet. So kann man z.B. die Ausgabe eines Bildes auf die Fläche der Buchstaben eines Wortes begrenzen. |
|
RenderingHints |
void setRenderingHints(Map hints),
|
Einstellungen wie z.B. Antialiasing, die zum Zeichnen von Grafikobjekten verwendet werden. |
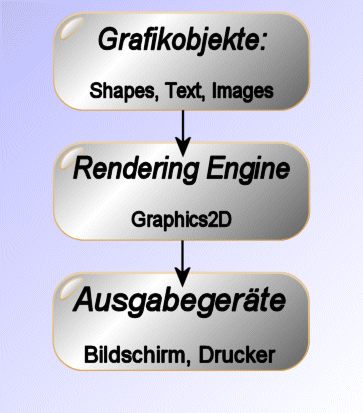
Hier soll noch einmal die schon erwähnte Funktion von Graphics2D als Rendering Engine
genauer beleuchtet werden, die in folgender Abbildung allgemein dargestellt ist:

Der Rendering-Vorgang, der beim Hinzufügen eines Grafikobjektes zur Zeichenfläche
ausgelöst wird - z.B. durch die Methoden
Graphics2D.draw(Shape s) oder
Graphics2D.fill(Shape s) -
geschieht unter Berücksichtigung der sieben oben genanten
Eigenschaften des Graphics2D-Objektes.
Genau genommen kann die Rendering Engine von Graphics2D lediglich Umrisse zeichnen,
Umrisse mit einer Farbe füllen, und Bilder darstellen.
Die Textausgabe wird auf eine Umrißausgabe zurückgeführt.
Der gesamte Rendering-Vorgang läßt sich in vier Arbeitsschritte einteilen, die wie folgt aussehen:
Graphics2D.fill(Shape s)
gefüllt werden sollen, werden zunächst durch die aktuelle
Transformation des Graphics2D-Objektes transformiert.Graphics2D.draw(Shape s)
lediglich die Umrißlinie gezeichnet werden soll, wird diese
unter Berücksichtigung des aktuellen Pinsels zunächst in einen
Umriss verwandelt (dies ist z.B. sinnvoll, wenn der aktuelle
Pinsel eine gestrichelte Linie zeichnen soll).RenderingHints-Objekt des Graphics2D-Objektes festgelegt
wurden.
Graphics2D-Objektes bestimmt.