
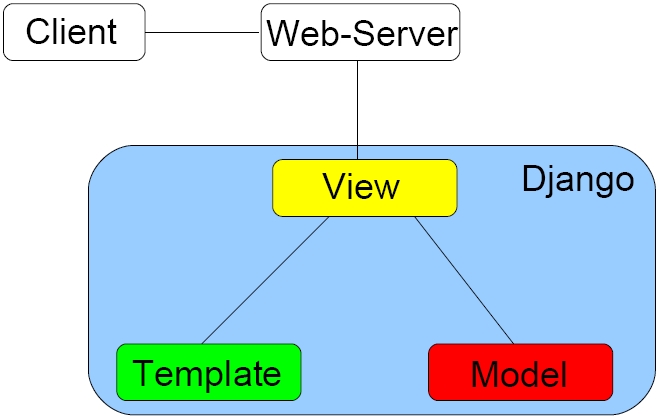
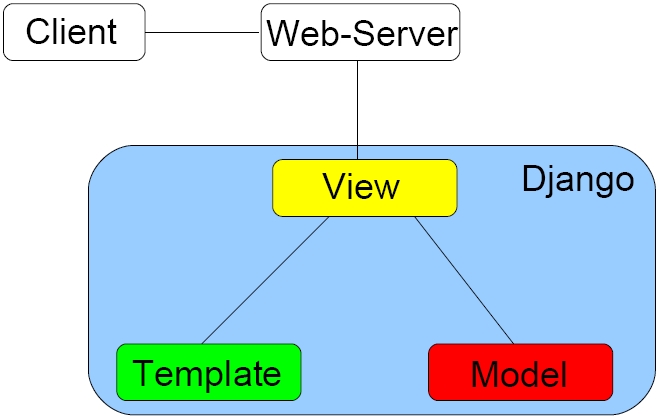
Abbildung 5.3.1.: Aufbau von Django
Django wird seit 2005 im Rahmen eines Projektes bei World Online entwickelt und ist speziell auf schnell wechselnden, und große Mengen an Content ausgelegt. Das gesamte Framework steht, sammt Quellcode, kostenlos zur Verfügung und darf beliebig verwendet werden. Benannt wurde es nach dem Jazz-Gitarristen Django Reinhard.
Bei Django handelt es sich um ein Full-Stack-Web-Framework, welches mit einem beliebigen Server betrieben werden kann, welcher CGI, WSGI oder mod_python unterstützt. Neben den Standard-Anforderungen an ein Web-Framework sind besonders das einfache Session-Handling, die Möglichkeit zur Internationalisierung und der Skalierbarkeit zu erwähnen.
Um dem Entwickler ein schnelles Vorranschreiten in einem Projekt zu ermöglichen, realisiert Django einige Prinzipien, auf die im folgenden kurz eingegangen wird. Diese sollen aber nicht nur dem Benutzer zur Hand gegeben werden, es wird zusätlich gefordert dass dieser sich möglichst bei der Entwicklung der eigenen Web-Anwendungen unter Django an diese hält:
Eines der grundlegendsten Eigenschaften von Django ist die geringe Kopplung zwischen den einzelnen Komponenten. Dies ermöglicht einen einfachen Austausch und eine einfache Erweiterungsmöglichkeit um neue Elemente. Es bietet sich an, die eigenen Anwendungen eben so entkoppelt zu gestalten, um die Wiederverwendung zu vereinfachen.
Ein weiteres Prinzip ist das DRY-Konzept (Don't Repeat Yourself). Dieses fordert Codeverdoppelungen zu umgehen und doppelte Vorkommen sinnvoll in einer Methode oder einem Modul zu kapseln. So ist gewährleistet, dass Änderungen an genau einer Stelle durchgeführt werden brauchen und alle abhängigen Komponenten automatisch angepasst werden.
Eine weitere Eigenschaft von Django ist, das explizite Angaben gegenüber impliziten Angaben vorgezogen werden. Dies ist bereits ein in Python realisiertes Konzept und verhindert für den Benutzer möglicherweise unerwartetes Verhalten (Magic). Beispielsweise weisen Namen von Funktionen nur auf die Aufgabe hin, der Name selbst aber bringt keine zusätzliche Funktionalität.
Django hat eine ganz eigene Art um Adressen auf Objekte (Seiten) zu mappen. Für diese Aufgabe wird eine extra URL-Konfigurations-Datei angelegt, welche diesen Vorgang beschreibt. Diese Datei enthält eine Reihe an Regulären Ausdrücken, denen Methoden aus Objekten zugeordnet werden. Passt eine Anfrage eines Clienten auf einen Ausdruck, so wird die entsprechende Funktion aufgerufen und das HTML erzeugt. Trifft keines der Muster auf die gegebene Adresse zu, so wird eine Fehlerseite generiert. Eine Beispiel für die Konfigurations-Datei und eine Anfrage an Django ist im folgenden Code-Block gegeben:
Der request-Parameter enthält noch weitere Informationen über die Anfrage und wird immer als erster Parameter übergeben. Hinterlegt sind dort beispielsweise Informationen über den aktuellen Session-Zustand der Anfrage oder auch Cookie-Belegungen.
Wie in vielen anderen Web-Frameworks auch, realisiert Django das MVC-Konzept zur Teilung von Logik, Inhalt und Layout. Es ist jedoch nur eine sehr lockere Implementierung vorhanden, genau in dem Umfang dass die eigentliche Entwicklung nicht durch besondere Einschränkungen behindert wird, aber so streng, dass der Programmierer nicht vollkommen vom MVC-Prinzipt abweichen kann. Hinzu kommt die Umbenennung der typischen MVC-Komponenten, welches in der folgenden Tabelle dargestellt ist. Auf der linken Seite stehen die Bezeichnungen wie sie allgemein, wie beispielsweise in Ruby on Rails, verwendet werden, auf der rechten die in Django äquivalenten Namen:
| Ruby on Rails | Django |
| Model | Model |
| View | Templates |
| Controler | View |

Der Aufbau von Modellen in Django ist sehr ähnlich zu dem Prinzip von TurboGears, daher wird dieser Abschnitt nur sehr kurz gehalten. Tabellen werden ebenfalls als Klassen definiert, Attribute durch deren Angabe und das Anlegen eine Instanz einer Typ-Klasse um den Typ einer Spalte zu definieren. Dazu stehen nahezu die gleichen Methoden und Objekte zur Verfügung, die sich lediglich in den Namen und einigen Feinheiten unterscheiden. Der wichtigste Unterschied zwischen Django-Modellen und TurboGears-Modellen ist, dass Änderungen die in TurboGears an einem Datensatz durchgeführt werden sich sofort in der dahinter stehenden Tabelle auswirken, in Django muss die Änderung explizit durch ein "save"-Statement durchgeführt werden.
Wie oben bereits beschrieben, enthalten die Views die gesamte Funktionalität einer Anwendung. Dazu werden die Modelle und Templates verknüpft und aus ihnen entsprechende HTML-Seiten generiert. Das Prinzip läßt sich in dem folgenden Code-Abschnitt gut erkennen:
Prinzipiell sind die Templates in Django aufgebaut wie viele andere auch, jedoch gibt es einige interessante Ansätze die im folgenden Beispiel verdeutlicht werden sollen:
Weiter gibt es noch Elemente, mit denen die sturkturelle Logik des Templates programmiert werden kann. Diese Elemente beginnen mit {% und enden mit %}. Dazwischen steht dann ein konkreter Befehl, oder aber auch der Abschluss eines Blocks. Um eine Vermischung von Anwendungslogik und Aussehen zu vermeiden, handelt es sich bei den Befehlen um eine eigene Template-Sprache. Diese unterstütz nur einige Anweisungen wie "block;", "if" und "for", jedoch keine beliebigen Python-Anweisungen.
Möchte man Werte von Variablen einbringen so sind diese in doppelten geschwungenen Klammern anzugeben: {{ Variable }}. Wenn diese im übergebenen Context vorhanden ist, wird das gesamte Tag durch den Wert ersetzt.
In der letzten Zeile des for-Blocks ist noch ein weiteres nützliches Feature der Template-Sprache dargestellt: das Pipelining. Das Verhalten ist gleich zu dem der üblichen Unix-Systeme. In diesem konkreten Beispiel wird ein Datum formatiert.