
| Symbol | Bedeutung |
|---|---|
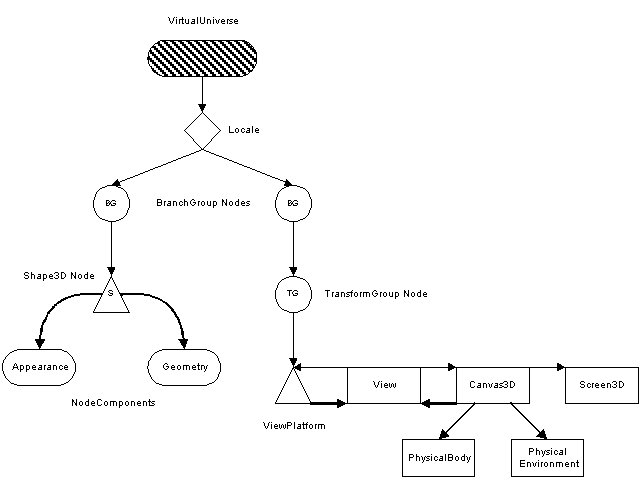
| schraffierte Fläche | VirtualUniverse Objekt |
| Quadrat | Locale Objekt |
| Kreis | Group Objekt |
| Dreieck | Leaf Objekt |
| Ellipse | NodeComponet Objekt |
| Rechteck | andere Objekte |
| Pfeil (dünn) | Eltern-Kind-Verbindung |
| Pfeil (dick) | Verweis |
- import javax.media.j3d.*;
- import javax.vecmath.*;
- import com.sun.j3d.utils.universe.SimpleUniverse;
- import com.sun.j3d.utils.applet.MainFrame;
- import com.sun.j3d.utils.geometry.Text2D;
- import java.applet.Applet;
- import java.awt.BorderLayout;
- import java.awt.GraphicsConfiguration;
-
- // HelloWorld zeigt den Schriftzug 'Hello World !' im 3D Universum
-
- public class HelloWorld extends Applet {
- public HelloWorld() {
- setLayout(new BorderLayout());
- GraphicsConfiguration graphConfig =
- SimpleUniverse.getPreferredConfiguration();
- Canvas3D canvas3D = new Canvas3D(graphConfig);
- add("Center", canvas3D);
-
- // SimpleUniverse vereinfacht das Erstellen des Universums
- SimpleUniverse simpleUni = new SimpleUniverse(canvas3D);
-
- BranchGroup sceneGraph = createSceneGraph();
-
- // ViewPlatform wird so eingestellt,
- // dass man Objekt betrachten kann
- simpleUni.getViewingPlatform().setNominalViewingTransform();
-
- simpleUni.addBranchGraph(sceneGraph);
- } // Ende Konstruktor HelloWorld
-
- // erzeugt den Content-Branch des Szenengraphen
- public BranchGroup createSceneGraph() {
- BranchGroup objRoot = new BranchGroup();
-
- // haengt ein Demo-3D Objekt naemlich den Schriftzug 'Hello World !'
- // (Farbe weiss, Schrift Helvetica, Groesse 18, Normalschrift)
- // an den Ast
- objRoot.addChild(
- new Text2D("Hello World !",
- new Color3f(1f, 1f, 1f),
- "Helvetica",
- 18,
- 0));
-
- // nimmt Optimierungen am Ast des Szenengraphen vor
- objRoot.compile();
-
- return objRoot;
- } // Ende Methode createSceneGraph
-
- // um Programm sowohl als Applet wie auch als Applikation
- // laufen zu lassen
-
- public static void main(String[] args) {
- // erzeugt Applikationsfenster der Groesse 800x600
- MainFrame mainFrame = new MainFrame(new HelloWorld(), 800, 600);
- } // Ende Methode main
-
- } // Ende Klasse HelloWorld
... [ Seminar XML und JAVA] ... [ Thema Java 3D API ] ... [ Einführung ] ... [ Beispielprogramm Universe ] ...